SNSとWordpressの連携は、当たり前になっている昨今ですが、より柔軟に対応させるには、プラグインを使う必要があります。
比較的古くから、この仕組を提供しているのが Smash Balloon のもの。非常に細かくCSS設定もでき、便利なのでクライアントのサイトでも利用しています。(表示内容にこだわらなければ無料でも十分使えます)
https://smashballoon.com/
こちらのプラグインの基本的な使い方は、プラグインが生成するショートコードを貼ると、その場所にSNSの最新記事が読み込まれるというものです。
さて、その一歩先としては、SNSに投稿した記事を自動で取得し、ワードプレスの投稿化するという方法。この方法なら、表示方法も自由になりますし、投稿の並びも各種SNSをすべてまとめて表示しますので、純粋に日付順になります。投稿化する際に、SNSごとにカテゴリーを振り分けておけば、SNS単位での表示も可能になります。これを実現するには、それぞれのSNSのフィードを取得して云々、なんですが、今は下記のような便利なサービスがあります。
どちらのサービスもSNSに限らず、様々なサービスを「連携」させる仕組みを提供してくれます。
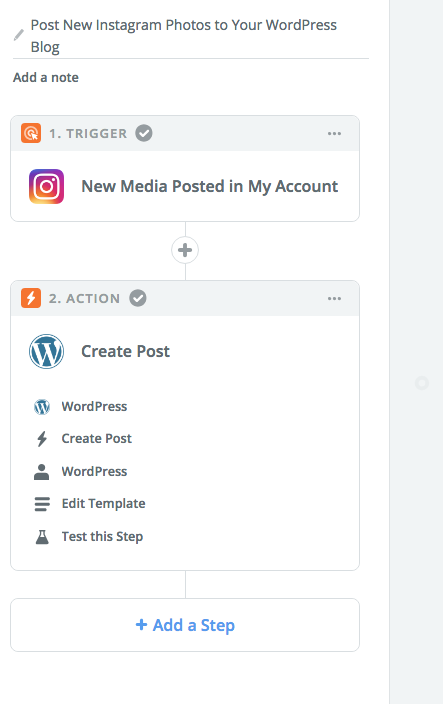
今回はzapierを使って、下記のような仕組みを作成してみました。zapのステップが3ステップ以上になりますので、有料プランの登録が必要になります。
(1)インスタに写真をアップ
(2)(1)の写真をアイキャッチにした投稿記事がwordpressにドラフト(下書き)状態でアップされる。(カテゴリーは「insta」)
【準備】
Zapierに登録します。自分のアカウントで、facebook、instagram、Twitter, WordPressの管理画面情報の4つを登録します。
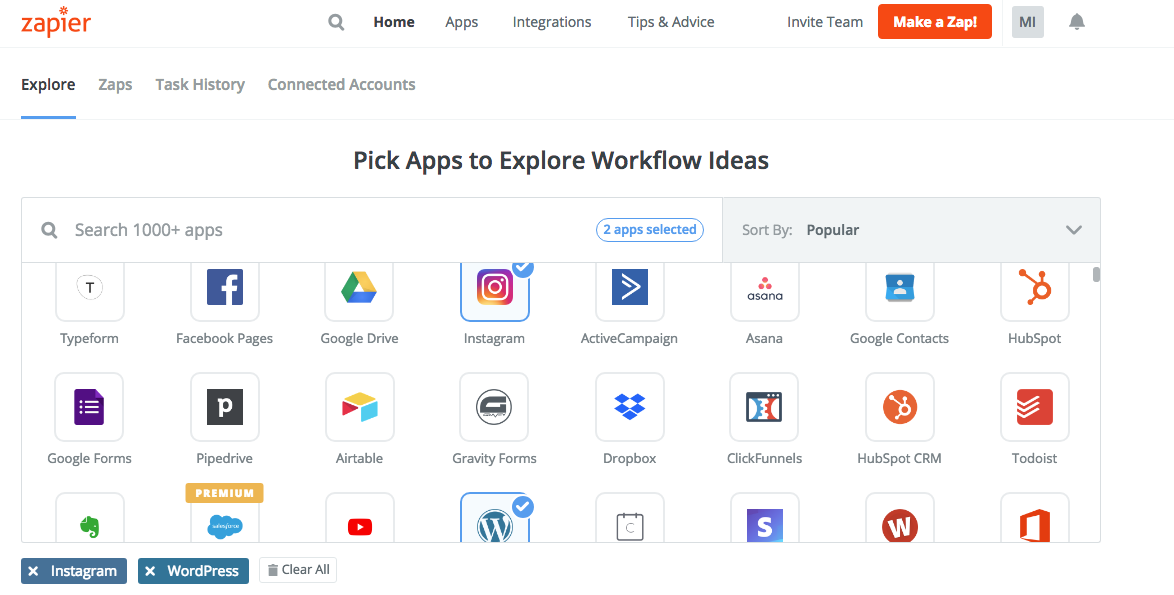
【Exploreで利用するアプリケーションを選ぶ】
管理画面のメニューから「Explore」をクリックし、連携するアプリを選びます。今回はinstagramとWordpressです。

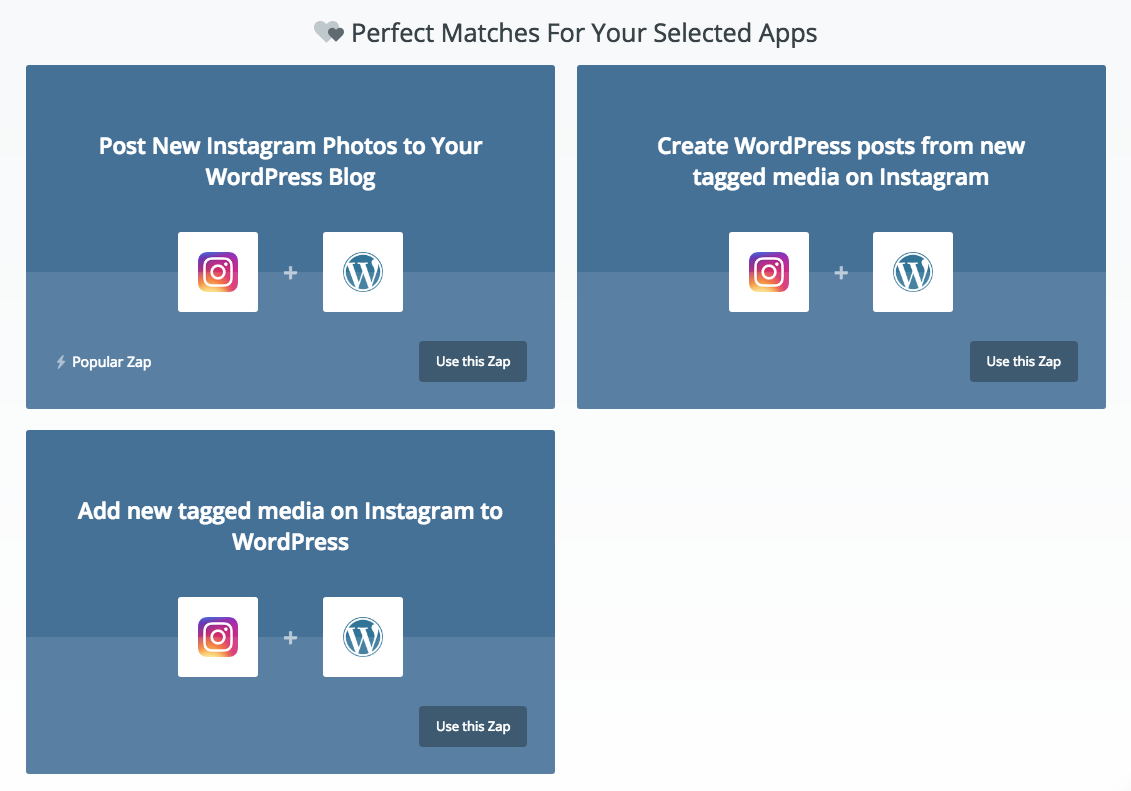
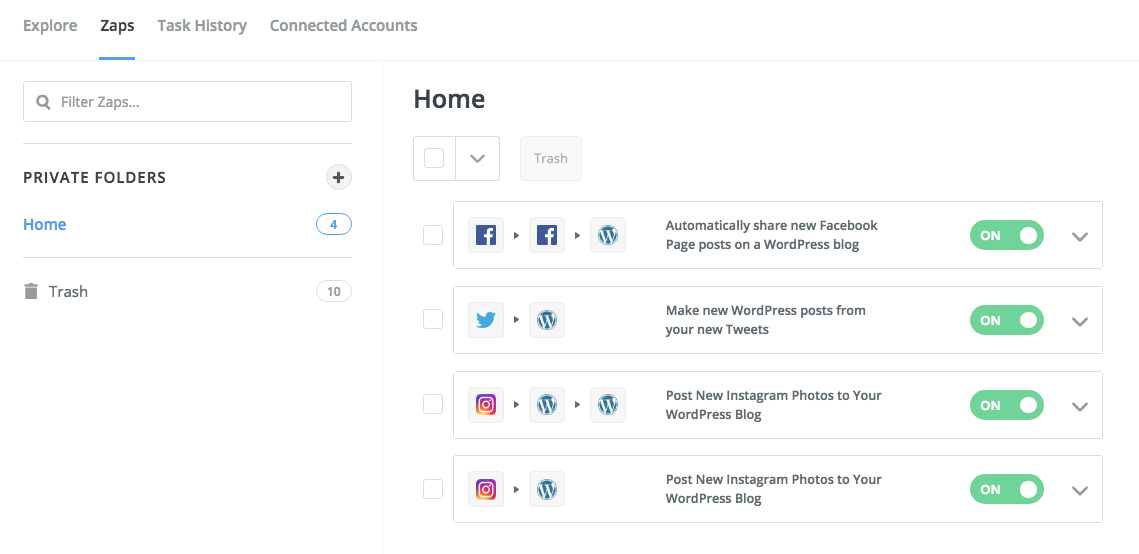
既存のzap(連携の種類)が表示されます。今回は「Post New Instagram Photos to Your WordPress Blog」を選びます。

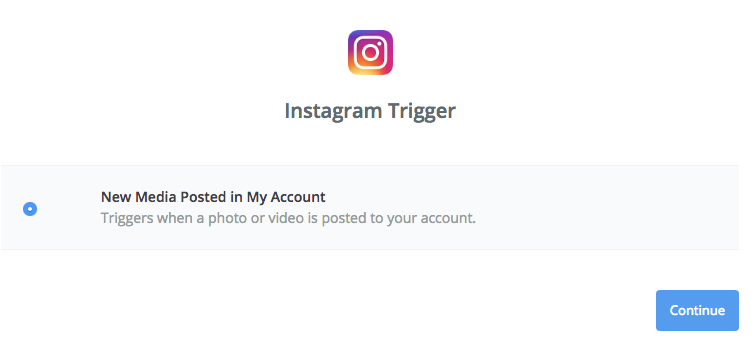
トリガーになるInstagramの動きを選びます。「New Media Posted in My Account」(新しいメディアが投稿されたら)を利用します。テスト画面が表示されたら、そのままテストします。「Success」が表示されればOKです。

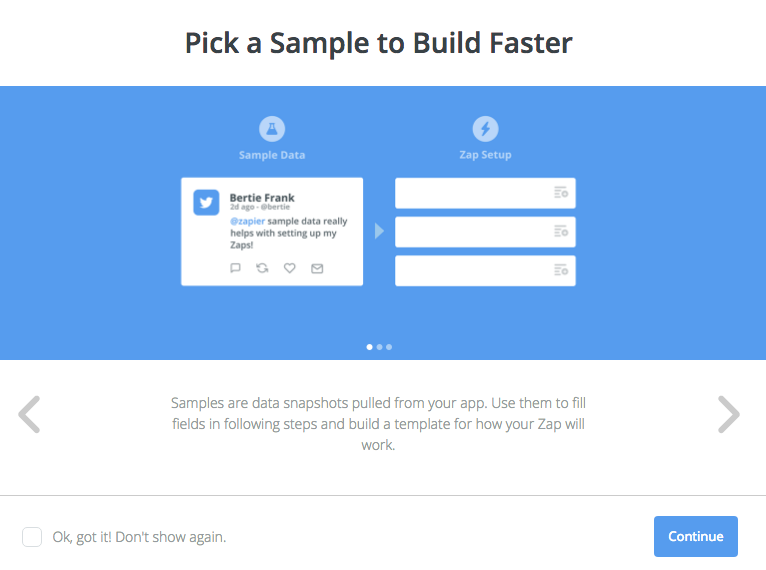
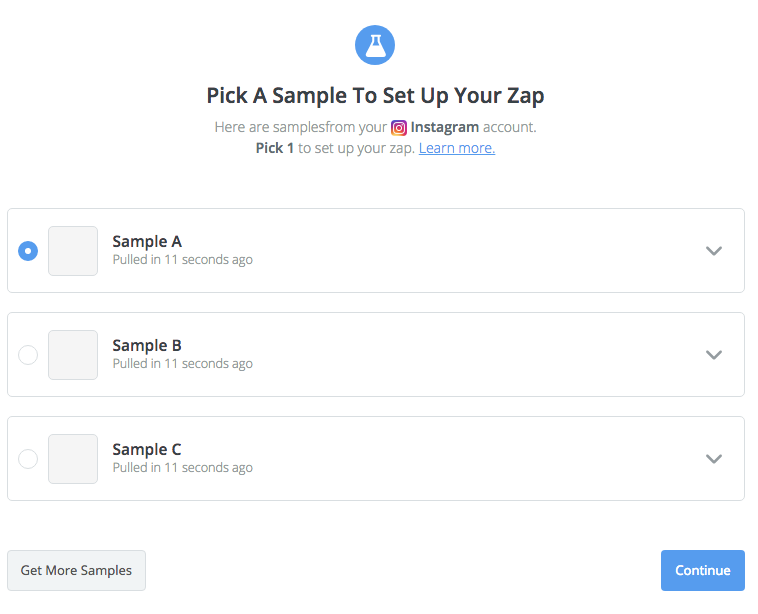
サンプルの制作画面が表示されます。新しく投稿をしなくても、過去の投稿でzapが正しく動くかチェックできます。

直近の投稿が表示されますので、テストに使いたいものを選びます。

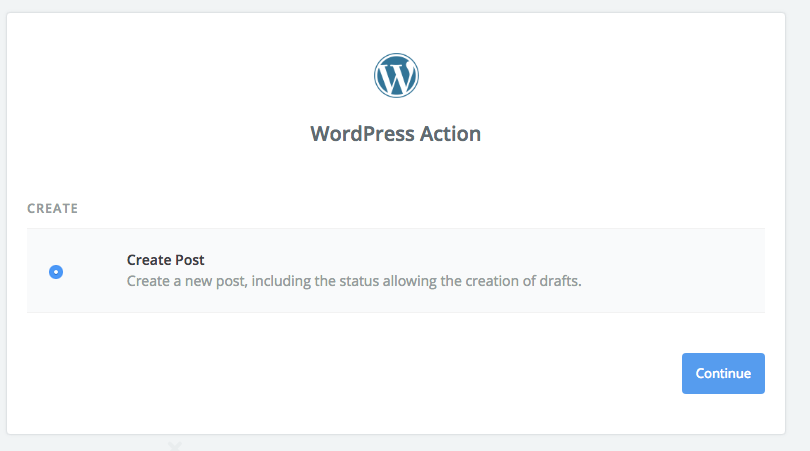
次にアクションを起こすアプリ(今回はワードプレス)が表示されます。「Create Post」で「Continue」をクリックします。

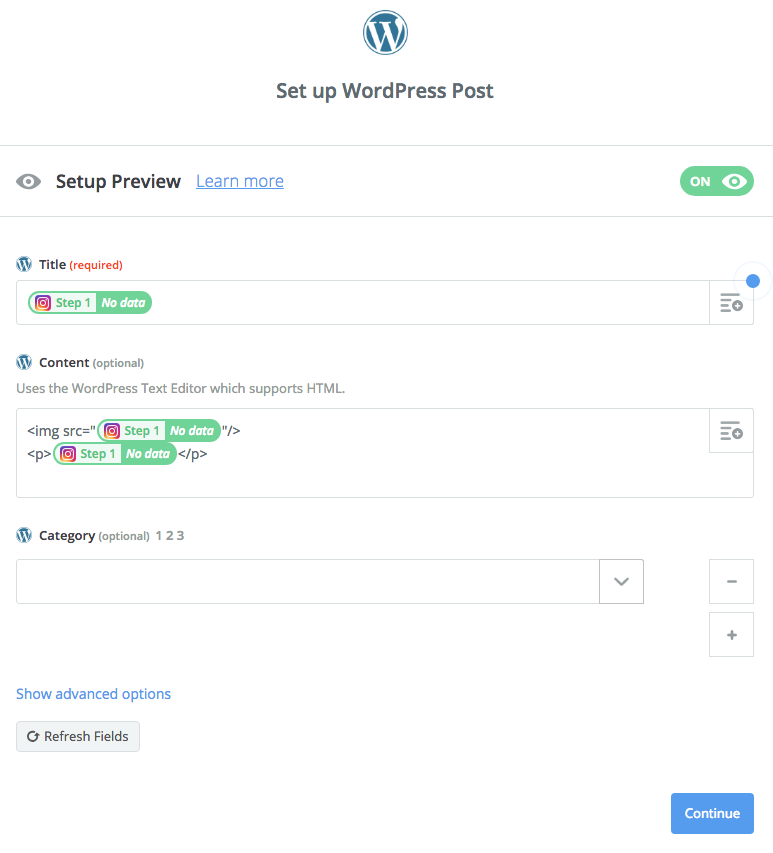
WordPressの入力欄とInstagramの入力項目をマッチさせるための画面が表示されます。細かく指定可能ですが、ひとまずはデフォルトで「continue」をクリックします。テスト投稿の画面が表示されますので、そのままテストをして「Finish」します。

ここまでで、インスタに写真を投稿したら、それをドラフトの状態でWordpressにアップすることができます。
でもこのままでは、インスタの写真は投稿画面に入るだけでアイキャッチ画像には設定されません。
そこでワンステップ、間に追加するために、Dashboard(zap)に戻ります。先程作成したzapをクリックします。

左の欄の、トリガーとアクションの間にある「+」をクリックします。「Acstion」と「Filter」が選べるので、「Acstion」を選びます。

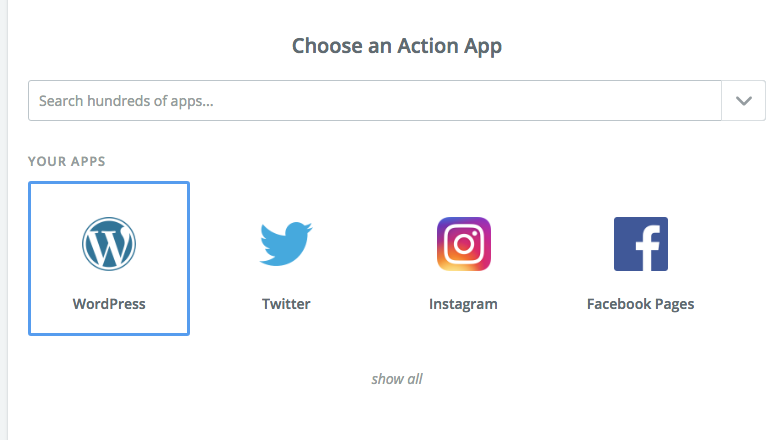
「Choose an Action App」でWordpressを選びます。

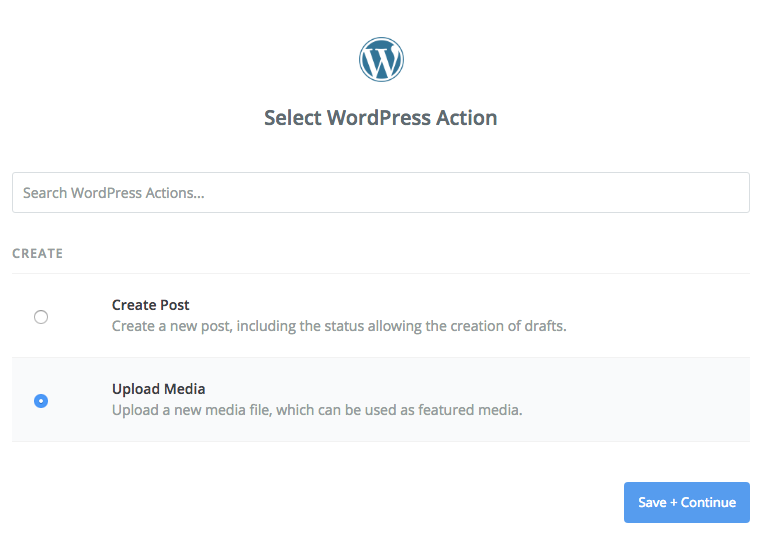
Actionの選択画面で「show less common options」をクリックし、オプションを表示させます。「upload Media」を選びます。

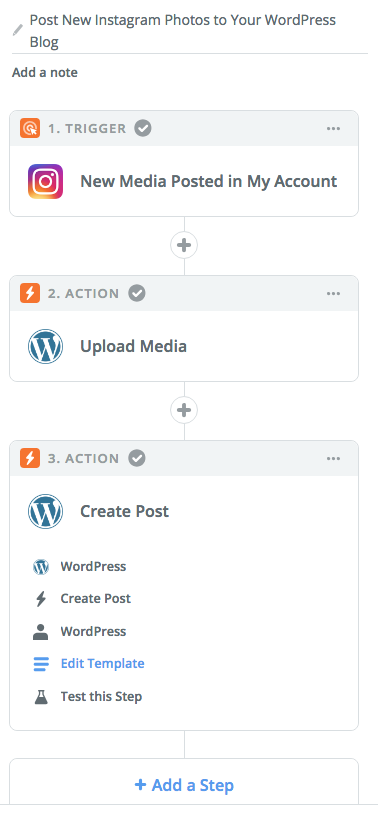
これでインスタの投稿があった際に、メディアに画像をアップロードする形ができました。
次に、この写真を、Wordpressのアイキャッチ画像(featured Media)に設定します。
ダッシュボード左のWorspressの「ACTION」欄から「Edit Themplate」をクリックします。

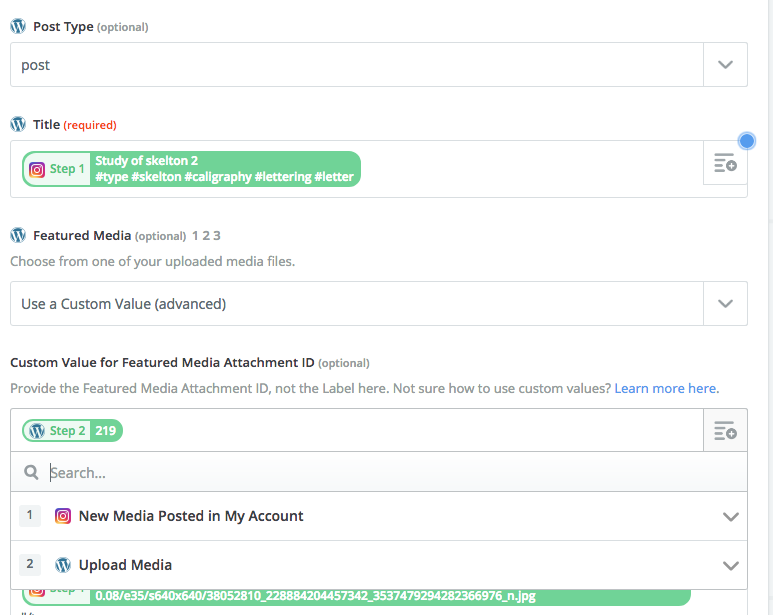
「featured Media」に「Use a custom Value」を選びます。
Custom Value for Featured Media Attachment IDのプルダウンで、「upload Media」を選び、画像のIDを選択します。

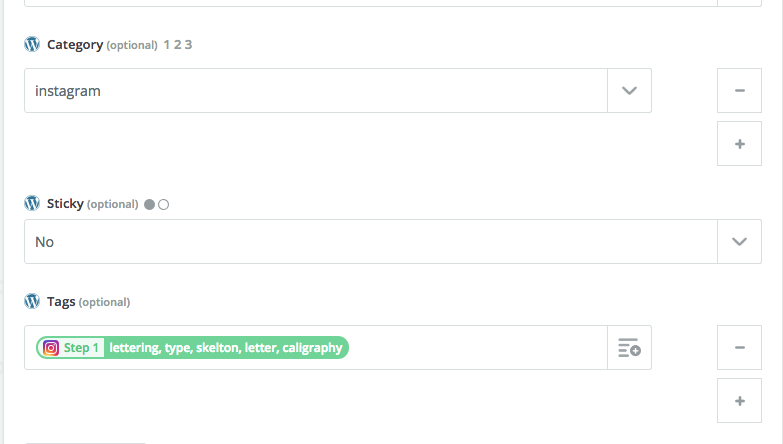
他にも予めwordpress側に「instagram」カテゴリーを作成しておき、新規の投稿をそのカテゴリーに割り当てる、インスタのハッシュタグをWOrdpressのタグとして設定するなどを行っておくと便利です。

デフォルトでは、WordpressにはInstaのcaptionが全て入ります。ハッシュタグをcaptionに入れているとちょっと不便なのですが、ドラフトで投稿する形をとっているので、ここは後から手作業で直すほうが良いかと。Instagramにはタイトル概念がないので、やむを得ない感じですな。
若干複雑に見える箇所もありますが、これだけのステップでこれだけのことができるとは!! 開発が苦手な私でも手が届く範囲です。すごい。
ワードプレスカスタムポストやカスタムカテゴリーともプラグインを利用すれば連携できるらしいのですが、そこはまだうまくいっていません。ここがクリアできれば、更にできることが増えるのですが、、研究・・・です。
IFTTTとの比較ですが、zapierの方が、きめ細かい設定が可能なようです。無料プランだけだとどちらもあまり変わらないかも、なのですが。