ブロックエディターとの付き合いにもだいぶ慣れてきて、カスタムブロックなら「LazyBlocks」、溺愛のブロックを追加するなら「Spectra」と使い分けしている今日この頃。「Spectra」は無料でも使い勝手はかなり良…
外部リンクに設定したhoverが、クリック後も効いたままになる
ちょっと珍しい事象に遭遇しまして、解決に少し手間取りました。 ワードプレスのメニュープラグイン(max-mega-menu)で、ボタンのhoverの処理をしていました。メニューの中に2つほど外部リンクがあったのですが、ク…
clip-pathをvideoに直接指定すると、Safariでは表示されなくなった件
表題の通りで、ほぼ解決している記事なのですが、解決策にたどり着くまで少し苦労したので備忘録として残しておきます。 表示されなかったソース 今回のケースは、html内にsvgタグを使って切り抜き型のSVGを貼り込み、それを…
記事の表示順をカスタムフィールドの値で制御する
やりたいことは、つまりランキングですが、ランキングの並び順を「偏差値・年間学費・国家試験合格率」というカスタムフィールドの数値の昇降順を使って並べ替える、というケースです。並べ替えた上で、記事に「○位」というナンバリング…
CSS切り替えで躓いたこと
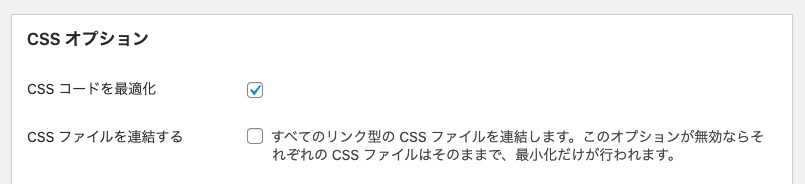
本日のメモは非常にニッチな話になります。 状況 styleswicher.jsを利用して、サイトに色を変更するボタンをつける 切り替えは「モノクロ」と「カラー」で、デフォルトはカラー ワードプレスを利用しており、Auto…
Intersection Observer API で スクロール連動アニメーション
スクロールに合わせたアニメーション、昨今はクライアントさんがぐりぐり動かしたいっ、というケースが増え必須技術になっていますが、レスポンシブで行う場合、スクロール量が変化する為それなりに面倒です。これまで様々なプラグインも…
ボックス全体をクリッカブルにする
ボックス(divタグなど)の中に、画像・見出し・テキストなどを入れ、そのボックス全体にリンクを貼りたい場合の解決策のひとつです。現在のHTMLは、divタグをaタグで囲むことが出来るのですが、ワードプレスの入力画面では、…
overflow:hiddenでsticky要素が動かない場合
使い所によって楽しい効果が簡単に出せるstickyですが、親要素にoverflow-x:hiddenを設定しているとうまく動かないことがあります。個別に親要素を指定するのは大変なので、jQueryのparentsでove…
タブレットをPC表示の縮小で対応する
レスポンシブの解決策として、何がベストか日頃悩むところなのですが、その際に扱いが難しいのがタブレット。複雑なデザインの場合は、単純にPCの表示をそのまま縮小するのが一番楽ではあります。 まず前提として、レスポンシブでない…
固定ヘッダーのある場合のアンカー位置ズレ問題
ヘッダーを上部に固定して表示しているときに、アンカーリンクを使うと、固定ヘッダーの高さ分、記事の頭が隠れてしまうため、アンカー位置がズレているように見えます。この問題、単純なようで結構厄介なのです。 有名な方法のひとつは…