本日のメモは非常にニッチな話になります。
状況
- styleswicher.jsを利用して、サイトに色を変更するボタンをつける
- 切り替えは「モノクロ」と「カラー」で、デフォルトはカラー
- ワードプレスを利用しており、AutoptimizeでCSSを最適化している
このケースで、セオリー通りに実行すると、カラーの変更が効かなくなります。
ソース
【JS読み込み functions.php内】
wp_enqueue_script( 'styleswitcher', $dir.'/js/styleswitcher.js', array(), false, true );
【head内】
<link rel="alternate stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style_bk.css" title="style_bk" />
<link rel="alternate stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/css/style_color.css" title="style_color" />
【ボタンhtml】
<a onclick="setActiveStyleSheet('style_bk'); return false;" href="javascript:void(0);" class="button button-font">黒</a><a onclick="setActiveStyleSheet('style_color'); return false;" href="javascript:void(0);" class="button button-font">色</a> 原因
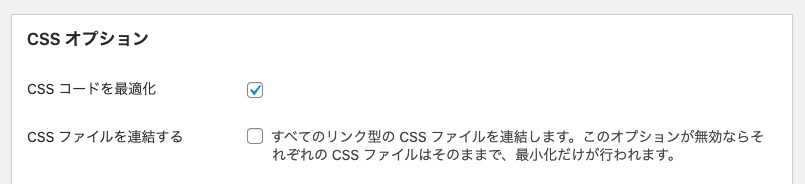
rel=”alternate stylesheet”を使って、ページ読み込み時に読み込んだスタイルが適用されないようにしているのですが、Autoptimizeの「CSS コードを最適化」の影響で、CSSがそのまま適用されてしまっているためです。
解決策
知っていれば簡単な話です。「CSS コードを最適化」にチェックを入れた際に、「CSS ファイルを連結する」のチェックを外します。恐らく他のCSS最適化プラグインなどでも同じようなことになるかと思います。