WordPressが久々にメジャーアップグレード。最大の違いは矢張りGutenbergでしょうか。これはお客さんにとっては、非常に使いやすい形になると思うのですが、細かいレイアウトをしたい制作者側にはどうなんだ?と思うところもあり、使い方に最初少し戸惑ったので、覚書をしておきます。(私もまだすべての機能に慣れてはいないので、後日内容を変更・加筆する可能性大)
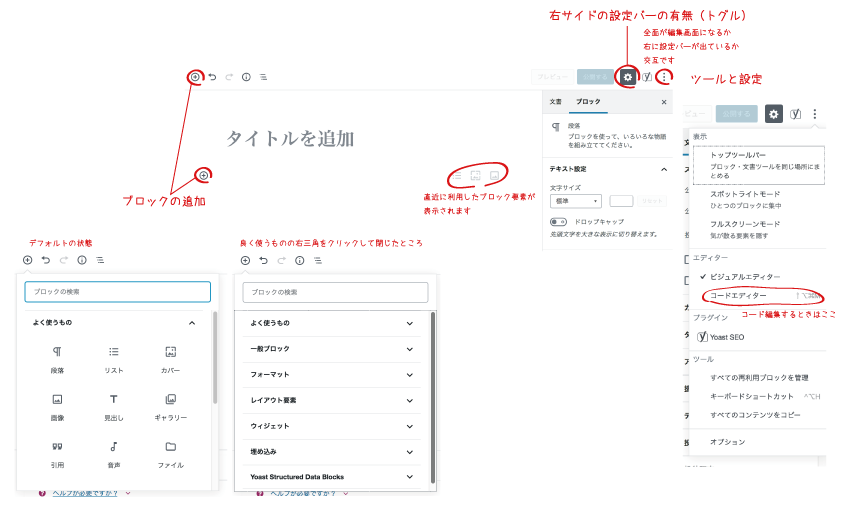
ビジュアルエディタではなく、html編集を使うには「右上の三点リーダーから、コーディエディター(英語だとCode Editor)を選ぶ」でOKです。
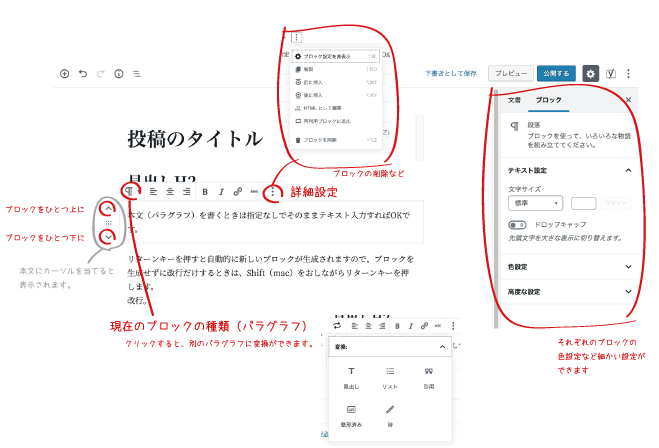
ビジュアルエディター利用中は、単純にリターンキーを押すと「段落」が自動生成されます。これがブロック(block)です。
ブロックは、最初にその性質を指定します。作成後に右に並んでいるアイコンから選ぶか、そのまま本文を書くか、画面左上の「+」から選ぶこともできます。右に並ぶアイコンは直近で自分が使ったものが表示されるようです。
取扱いはブロック単位が基本で、ブロックごとの背景・テキストカラーを右のカラムで設定できます。ブロックの入れ替えは、左に出ている上向きの三角で上に1つ上げるか、その三角の下にある点が6つ並んでいる箇所でドラッグで入れ替えもできます。
画像の入れ方がちょっとわかりにくい。ブロックの途中に画像を入れるという発想ではないらしく、画像ブロックを作る形になります。写真とテキスト左右に並べたいときは、「レイアウト要素」です。テキストの段組みも選べます。
特徴的なのは、「埋め込み」です。代表的なSNSなどをEmbedする為のブロックです。
ざっくりお客さんへの説明用に簡易資料作りました。小さくて見えないかも・・・