WEBの制作がメインなので、Illustratorのことはあまり書いていません。が、自分でYou Tubeの配信用にタイトルを作ることを思い立ちまして、テレビ朝日の深夜番組『かまいがち』の立体的でポップなタイトルが気に入ってまして、それと類似のものを作りたく、チャレンジしました。ほぼ参考記事通りですが、最新のイラストレーターでやってみたので、メモとして残しおきます。(残しておかないと確実に忘れそうなので)
参考記事:
https://suzukimemo.com/post-102
作業環境
mac OS+Adobe Ilustrator CC2021
作業手順
文字入力・アピアランス設定
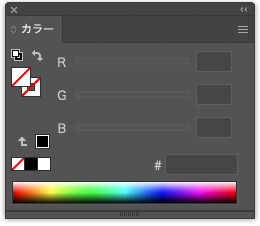
文字の色を塗りも線も「なし」に設定します。

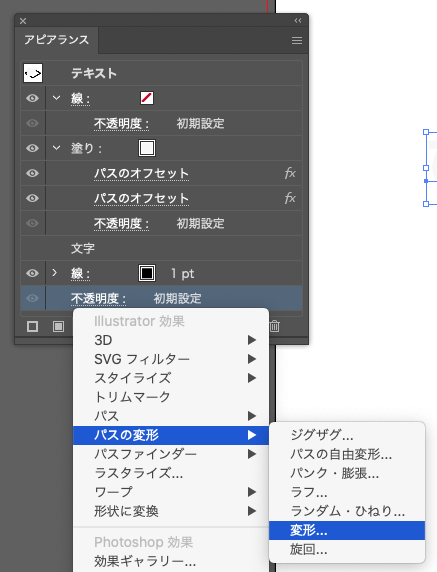
文字を選択し、アピアランスを開きます。
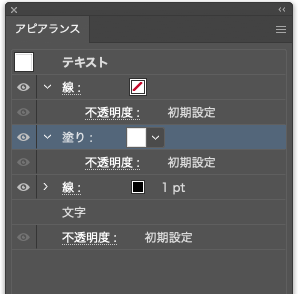
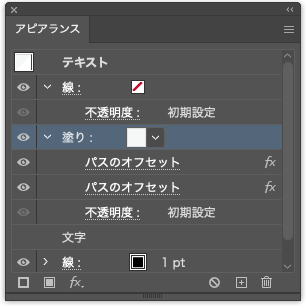
・新規塗りを追加し、「白」に設定します。
・新規線を追加し、線幅1pt、色を「黒」に設定します。
線を塗りの下に移動します。

パスのオフセット指定(塗り)
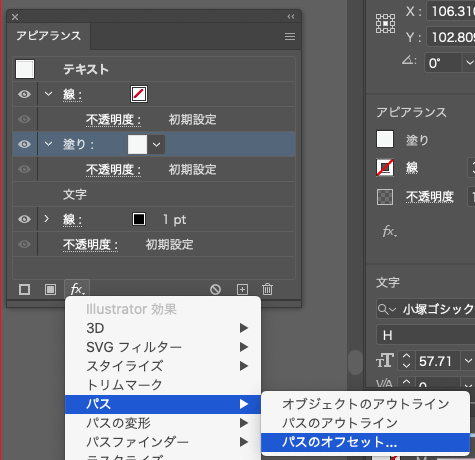
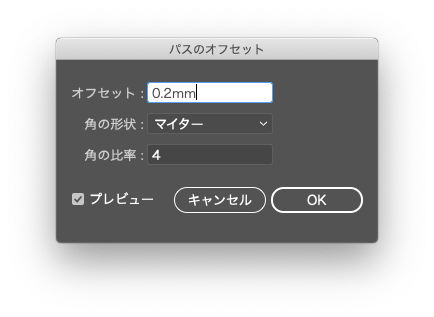
アピアランスの塗りの行を選択し、Fx(効果)から「パス」→「パスのオフセット」で(マイナス)-0.2mm。

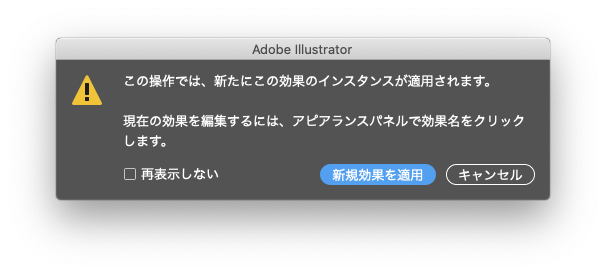
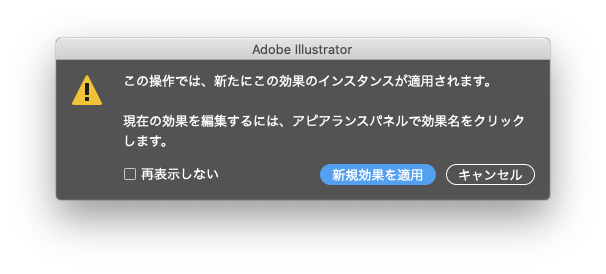
もう一度効果からパス→パスのオフセットを選びます。メッセージが出ますので、そのまま「新規効果を適用」をクリックして、(プラス)0.2mmを設定します。


「塗り」の行にパスのオフセットが2回かかっている形になります。

3D効果を適用する(線)
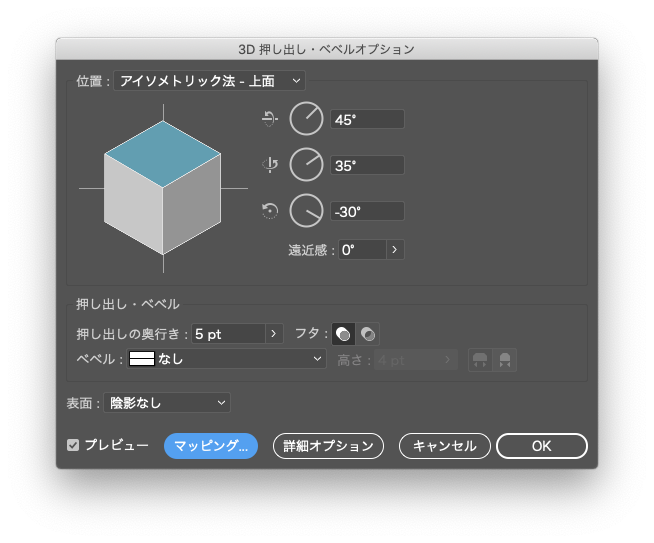
線の行を選択し、Fx(効果)から3D→押し出しベベルを選び、下記の設定で「OK」します。
位置:アイソメトリック法 上面
押し出しの奥行き:5pt(好みで調整します)、フタあり
表面:陰影なし


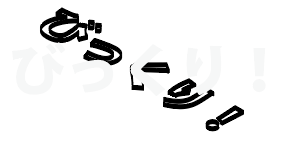
ここまでで、上のように、線だけが立体になります。
さらに「線」の行を選んだままFx(効果)からパスの変形→変形

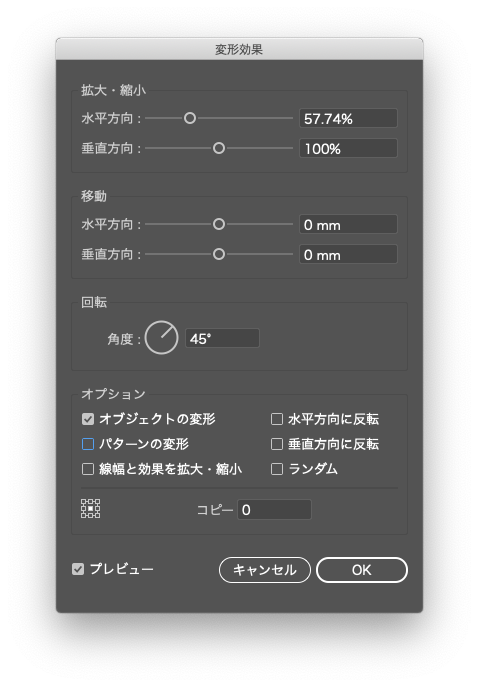
線の角度を戻し、歪みを戻すために下記に設定します。
拡大・縮小の水平方向:57.74%
回転:45°

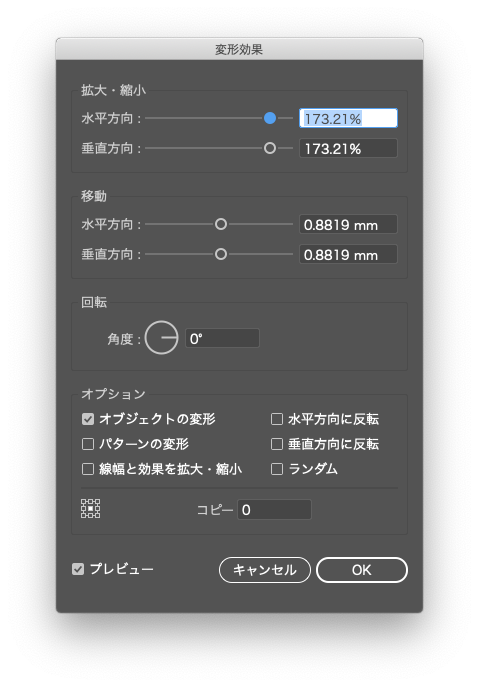
さらに「線」の行を選んだままFx(効果)からパスの変形→変形を選びます。再び、下記のメッセージが出ますので、新規効果にします。

拡大・縮小:水平方向・垂直方向とも「173.21%」
移動値:3Dの押し出しの奥行きの半分の数値
移動値はポイントでも入力しても、5ptのように単位も入れて入力すれば、mmに変換されます。
※移動距離は文字サイズや見え方によっていい感じに変えてみてください

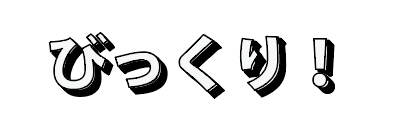
こんな感じになります。

私は、一番上の線に1ptほどの線をつけて、影の位置を調整してたりしてみました。ちょっとずれてますが・・・

失敗しやすい部分としては、アピアランスの「線」の行や「塗り」の行を選んで効果をかけるということですね。塗りが傾いたりしているときは、だいたい文字全体に効果がかかってしまってます。
テキストの属性のままなので、打ち直しが効くところがGOODです。ちょっと重たいですが・・
今度はこれにAfterEffetsでアニメーションでもつけてみようかな・・