ブロックテーマとは
昨今のwordpressの進化の勢いが凄まじく(特にユーザーの投稿機能が著しく変化)、現在β版のブロックテーマエディター対応のテーマを作成することにしました。公式では、Twenty Twenty-Twoはブロックテーマとしてリリースされた最初の公式テーマで、Twenty Twenty-Oneのブロックテンプレート版もリリースされています。
ブロックエディターの導入で、コンテンツをノーコードで作成する機能が充実したワードプレスですが、ブロックテーマはこの方向性を更にサイト全体に拡大したものです。ブロックテーマを使用すると、サイトのタイトルからフッターまで、ほぼすべてをブロックで編集することが可能になります。ただしブロックテーマは、テーマの作成方法が大幅に異なる・・・というテンプレート製作者には最初のハードルがあります。
現時点(2022年7月)ではベータ版のブロックテーマエディターを利用しつつ、ブロックテーマ作成にチャレンジ。試行錯誤しながら、最良の方法には程遠いですが、執筆中の疑問点を解消しつつ記述していきます。
参考
- Full Site Editing(公式サイト・英語)
- フルサイトエディター(日本語公式)
- BlockTheme(公式サイト・英語)
- How to Build a Business Listing Using ACF Blocks and the Query Loop Block in a Block Theme(ACF公式ブログ)
- Building Customized WordPress Gutenberg Blocks With the ACF PRO Plugin(ACF公式ブログ)
基本構成
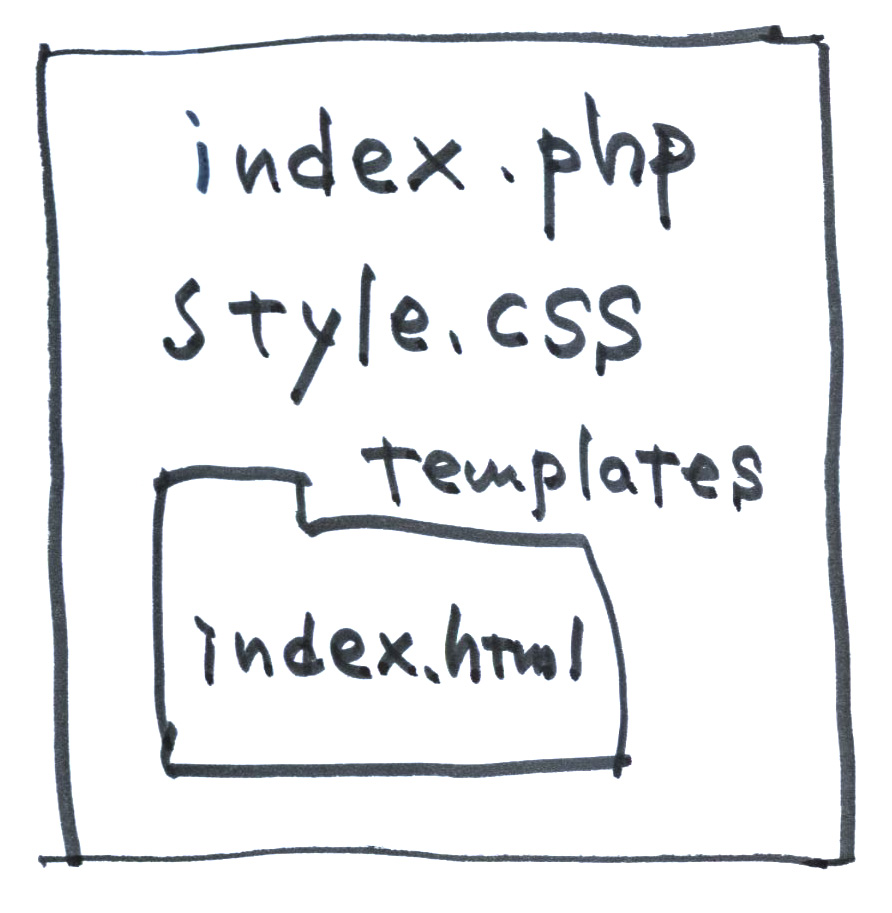
まず、ブロックテーマの最低限の構成を確認します。
- index.phpとstyle.css
- templatesフォルダ内にindex.html(フォルダ名が間違っていると認識されないので注意)

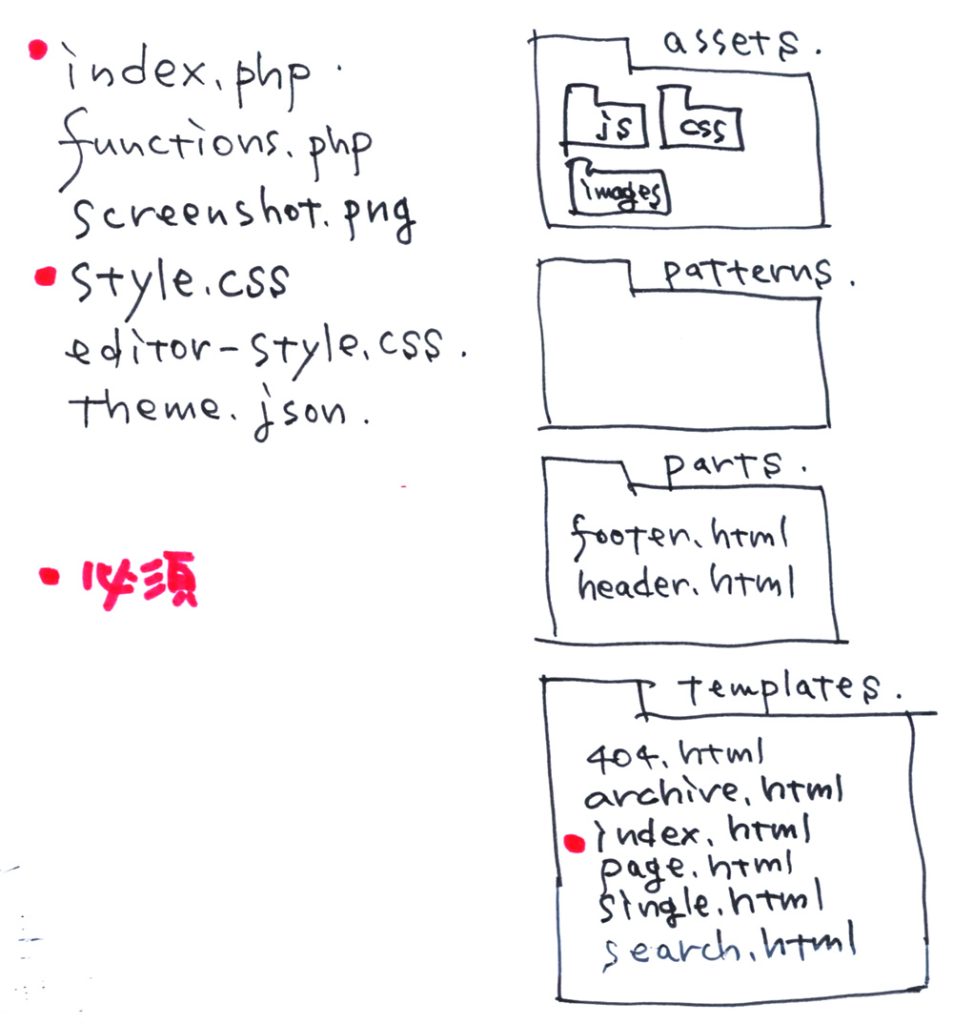
テンプレートパーツ(header.htmlやfooter.html)はオプションです。 テンプレートパーツは、partsフォルダに収めます。theme.jsonファイルを使用してテーマの構成とデフォルトのスタイル設定を指定することができます。構成のパタンとしては、下記が一般的です。これまでテーマを作成してきた人は、これでだいたいピンとくると思います。

templatesフォルダに含めたindex.htmlは、当然phpは書けません。ブロックコンテンツマークアップ形式で記述します。具体的には下記のような内容になります。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"layout":{"inherit":true},"tagName":"main"} -->
<main class="wp-block-group">
<!-- wp:query -->
<div class="wp-block-query">
<!-- wp:post-template -->
<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-date /-->
<!-- wp:post-excerpt {"moreText":"Continue reading"} /-->
<!-- /wp:post-template -->
<!-- wp:query-pagination -->
<div class="wp-block-query-pagination">
<!-- wp:query-pagination-previous /-->
<!-- wp:query-pagination-numbers /-->
<!-- wp:query-pagination-next /-->
</div>
<!-- /wp:query-pagination -->
</div>
<!-- /wp:query -->
</main><!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->wp_template_part
get_template_partの代わりになるのが<!– wp:template-part {} /–>。slugとtagNameなどの属性が指定されています。
- slug: テンプレートパーツを識別するためのスラッグ
- theme: パーツがテンプレートの外側に配置されている場合に識別のために使います
- area: (general), header and footerのいずれかから選択
- tagName: コンテンツ利用するHTMLタグ。header, main, section, article, aside, footer,divから選択
<!– wp:template-part {“slug”:”header”,”tagName”:”header”} /–><!– wp:template-part {“slug”:”footer”,”tagName”:”footer”} /–> で、headerとfooterテンプレートを呼び出していますので、「parts」フォルダーを作成し、この中にheader.htmlとfooter.htmlを作成します。
なんとなく理解出来てきますね。従来phpで書いていたタグを、ブロックコンテンツマークアップ形式に変換していけば良いわけです。
functions.php
functionsの記述は、以下のようになります。
if ( ! function_exists( 'myfirsttheme_setup' ) ) :
/**
* Sets up theme defaults and registers support for various WordPress features.
*
* Note that this function is hooked into the after_setup_theme hook, which runs
* before the init hook.
*/
function myfirsttheme_setup() {
// Add support for block styles.
add_theme_support( 'wp-block-styles' );
// Enqueue editor styles.
add_editor_style( 'editor-style.css' );
}
endif; // myfirsttheme_setup
add_action( 'after_setup_theme', 'myfirsttheme_setup' );次にヘッダーとフッター、所謂テンプレートパーツを作成します。
テンプレートパーツ(ヘッダー)
partsフォルダ内に、「header.html」を作成します。
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group"><!-- wp:group {"align":"wide","style":{"spacing":{"padding":{"bottom":"5vh","top":"20px","right":"0px","left":"0px"}}},"layout":{"type":"flex","justifyContent":"space-between"}} -->
<div class="wp-block-group alignwide" style="padding-top:20px;padding-right:0px;padding-bottom:5vh;padding-left:0px"><!-- wp:group {"layout":{"type":"flex"}} -->
<div class="wp-block-group"><!-- wp:site-logo {"width":64} /-->
<!-- wp:site-title {"className":"logo"} /--></div>
<!-- /wp:group -->
<!-- wp:navigation {"ref":88,"layout":{"type":"flex","setCascadingProperties":true,"justifyContent":"right"}} /--></div>
<!-- /wp:group --></div>
<!-- /wp:group -->テンプレートパーツ(フッター)
partsフォルダ内に、「footer.html」を作成します。
<!-- wp:navigation {"ref":88,"layout":{"type":"flex","justifyContent":"center"}} /-->
<!-- wp:paragraph {"align":"center","fontSize":"small"} -->
<p class="has-text-align-center has-small-font-size">Copyright AAA All Rights Reserved.</p>
<!-- /wp:paragraph -->