長い題だな。全部入りみたいな。今回はかなり悩んで解決したので、忘れない様に書いておくことにしました。
今回のケース
- カスタム投稿(menu)を作成し、カスタムタクソノミーとデフォルトのタグを利用する。
- 投稿のタイトルはメニュー名とし、カスタムフィールドで税抜価格と税込価格を入力する。
- 投稿ページおよび、固定ページに設置したクエリーループブロック内で、税抜価格と税込価格も表示する。
利用するプラグイン
Lazy Blocksの無料版のみ、ACFは利用しない
カスタム投稿の作成(functions.php)
register_post_type(
'menus',
array(
'label' => 'メニュー',
'public' => true,
'has_archive' => false,
'show_in_rest' => true,
'show_in_menu' => true,
'menu_position' => 5,
'supports' => array('title', 'editor', 'thumbnail', 'revisions', 'custom-fields'),
)
);Lazy Blocksで作成したブロックのControlsの中に『Save in Meta』にチェックしている場合は、supportsにcustom-fieldswp追加します。metaはカスタムフィールドを利用するので、ここにチェックを入れないと『このブロックでエラーが発生したためプレビューできません。』という表示が出てしまいます。
カスタムタクソノミーを追加(functions.php)
register_taxonomy(
'menu_item',
array('menus'),
array(
'hierarchical' => true,
'label' => 'カテゴリー',
'show_ui' => true,
'public' => true,
'show_in_rest' => true
),
);タグ機能を有効にする(functions.php)
//カスタム投稿にタグ機能を追加
add_action( 'init', function () {
register_taxonomy( 'post_tag', [ 'post', 'menus' ],
[
'hierarchical' => false,
'query_var' => 'tag',
]
);
});
add_action('pre_get_posts', function ($query){
if ( is_admin() && ! $query->is_main_query() ) {
return;
}
if ( $query->is_category() || $query->is_tag() ) {
$query->set('post_type', ['post','menus']);
}
});Lazy Blocksにカスタムブロックを追加する
クエリーループブロック内にカスタムフィールドを表示させるために、「WordPress 6.5に組み込まれたBlock Bindings API」を利用することにしましたが。エディター上には表示できたのに、画面に反映しませんでした。
試行錯誤で、今回は以下の方法で表示できました。
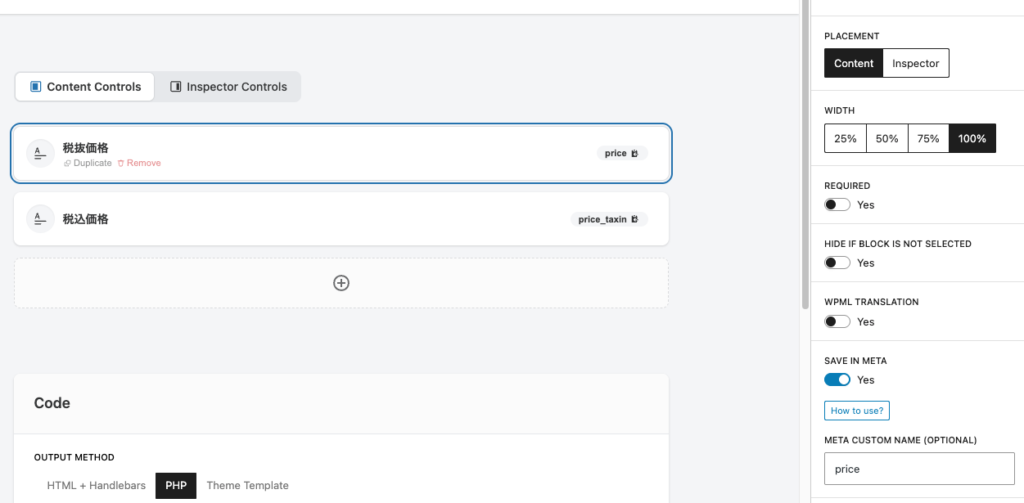
カスタムブロックの「Control」側の設定にある「Save in Meta」にチェックを入ます(デフォルトでは「Save in Meta」のチェックは入っていません)。そして表示用コードも、Post Metaとして表示させます。

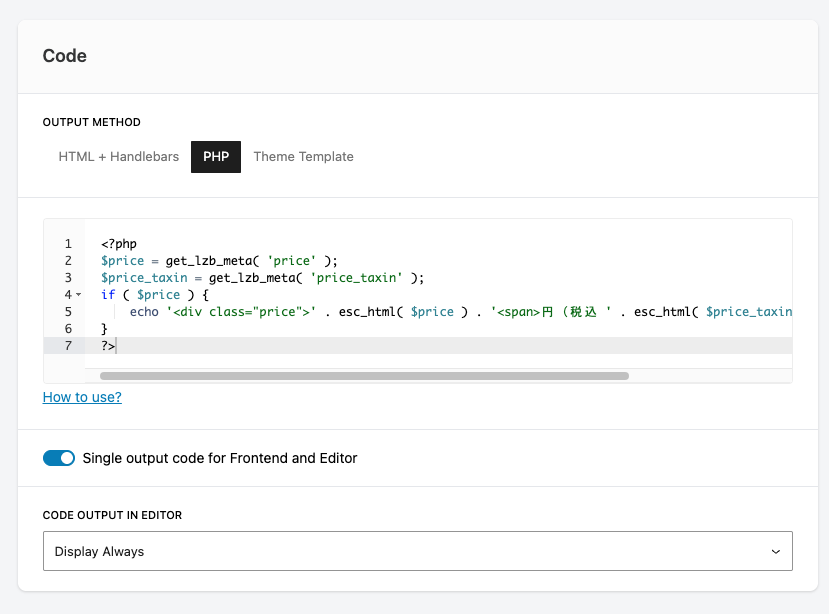
表示用コード(Output Method)は、「HTML+Handlbars」「PHP」「Theme Template」の3種類があります。」「Theme Template」は、テーマ内にすべての記述が収まるので、自由度の高い方法ですが、一番とっつきやすいのはPHPでしょう。基本のコードは以下のような形をとります。
<div class="price">
<?php echo esc_html( $attributes['price'] ); ?><span>円(税込 <?php echo esc_html( $attributes['price_taxin'] ); ?>円)</span>
</div>「Save in Meta」にチェックを入れた場合は、上記は以下の様に書く必要があります。コードを見ればわかりますが、カスタム・メタ・フィールド(get_lzb_meta)の値を表示する仕組みになります。
<?php
$price = get_lzb_meta( 'price' );
$price_taxin = get_lzb_meta( 'price_taxin' );
if ( $price ) {
echo '<div class="price">' . esc_html( $price ) . '<span>円(税込 ' . esc_html( $price_taxin ) . '円)</span></div>';
}
?>
詳細は公式サイトを参照してください。
https://www.lazyblocks.com/docs/blocks-controls/text/
次にクライアントが入力する際の利便性を考えて、Lazy Blocksにテンプレートを登録しておきます。新規投稿の際に、デフォルトで入力項目が表示されます。(既に作成済みの投稿には反映しません)

注意点ですが、先ほどのカスタムブロックのBlock設定で、Conditionの設定はしません。
表示するポスト(Show in posts)で、該当するカスタム投稿(ここではメニュー)を選んでしまうと、テンプレート登録の際に、このブロックが表示されなくなります。(Lazy Blocksのテンプレートは、カスタム投稿「メニュー」ではないので当たり前です・・・)これでしばらくハマりました。
このブロックは、投稿でもクエリーループ内でも表示できました。
ここまでできるのであれば、複雑な内容でなければ、ACFの対抗馬になりえると確信しました。ただ、関連記事の表示などはPro版が必要なのです!うーん。