Adobe AnimateCCは、Flash感覚でタイムラインアニメーションを作成し、canvas書き出しが出来る便利なソフトなのですが、レスポンシブの書きだしでちょっとハマってしまいました。同じことがまた起こると思われるので、メモしておきます。
本ケースの条件・環境
ワードプレステーマ内で利用(Foundationフレームワークを利用)
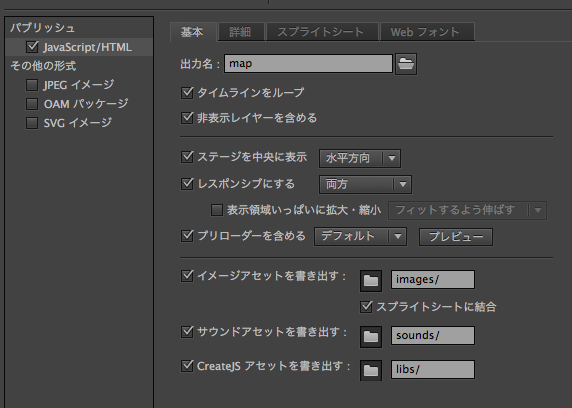
AnimateCCのパブリッシュ設定

表示領域いっぱいも試しましたが、PCの表示で画面に対して100%になってしまうのでやめました。
問題点1 サイズの問題
書きだしのhtmlのママでは、Androidでレスポンシブにならない!!
書き出されたhtmlは、#animation_containerの縦横サイズがブラウザサイズに合わせて可変するのですが、Andoroidでは初期設定の値のままでした。そこで、htmlの初期値をスマホのサイズに合わせることにしました。(PCなど画面が大きい場合は、自動で初期サイズになりますので)パブリッシュで書き出されたhtmlのwidthとheightを変更しました。
問題点2 左右の余白の問題
Androidでは100%表示にしても、右に余白があるのか、はみ出てスクロールが出来る状態になってしまいました。そこで、右にpadding、左にネガティブマージンを入れて位置を調整しました。数値は表示するコンテンツによって異なると思いますし、これでいつもうまく行くとは限らないと思いますが。
以下、外を囲っているanimation divは、調整用に私が作成したものです。そのほかのjs等は、パブリッシュされたものをそのまま利用しています。