下記を参考にしました。zapのステップが3ステップ以上になりますので、有料プランの加入は必須になります。
https://zapier.com/help/facebook-pages/#i-only-get-a-thumbnail-of-the-facebook-photo
http://www.weed.nagoya/entry/2017/08/13/154708
手順は、instagramのときとほとんど同じで良いのかと安易に考え、同じ形式でfacebook版を作ったところ、facebookページのフィードからは、サイズが130×130pxのサムネイル画像しか取得できないことがわかりました。
ここで基本的な知識です。facebookページの投稿にアップした画像は下記のURLで取得することができます。
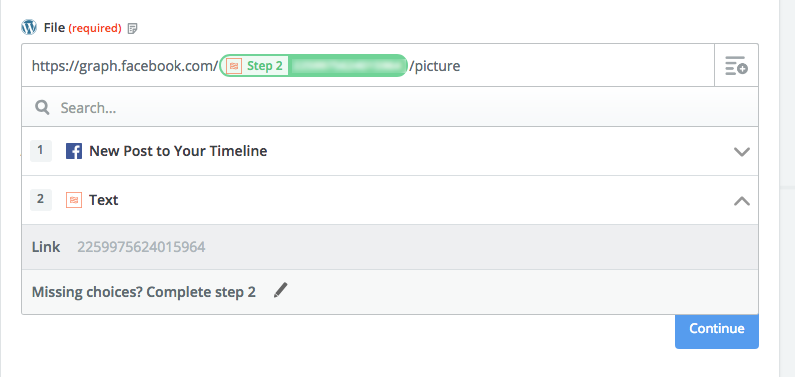
https://graph.facebook.com/投稿ID/picture
投稿のIDは、フィードの中の
の箇所に入っています。
Zapierにはテキストを処理するACTIONがありますので、これを利用し、
(1)上記Facebookページのlinkから、テキストをsplit(分割)して、投稿IDだけを取り出す
(2)取り出したIDから、「https://graph.facebook.com/投稿ID/picture」というURLを生成し、画像をWordpressのメディアに投稿する
(3)投稿したメディアのIDをCreate Postのアイキャッチ画像(Feature Image)に使う
というステップを踏みます。
本当なら、いきなり(3)の「https://graph.facebook.com/投稿ID/picture」で、アイキャッチを設定できればいいのですが、画像URLを直接設定することができないため、上記の手順になります。
IRIGGERはFacebookの「New Post to Your Timeline」に設定します。
ACTIONの1つ目に「Formatter」を選びます。

今回テキスト処理をするので、ACTOINの種類は「Text」を選択します。

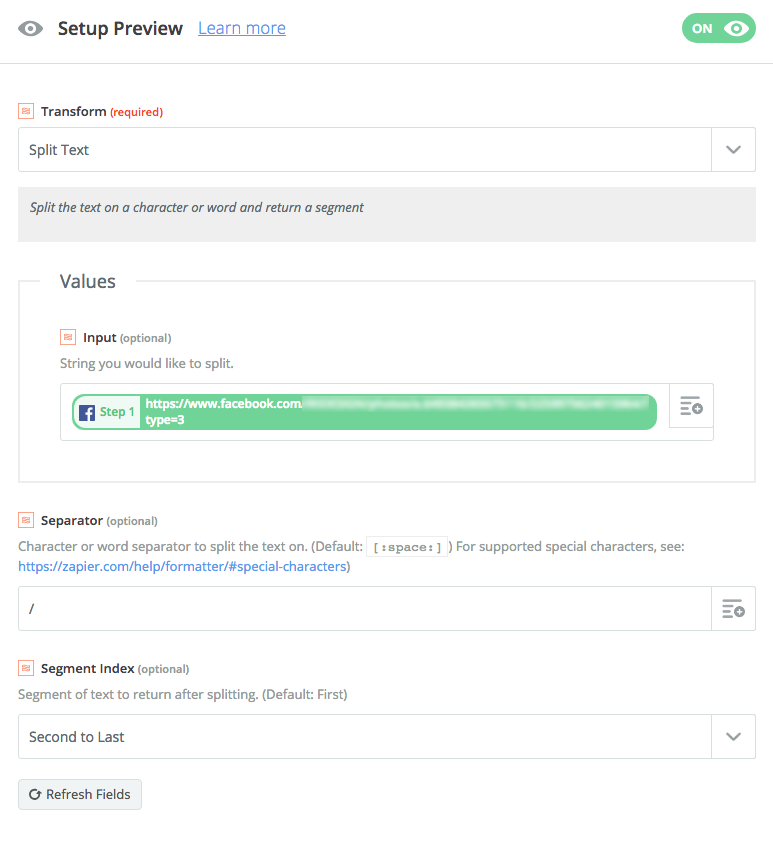
「Transform」の設定で「Split Text」を選びます。
「Input」は「Link」を、「Separator」に「/(半角スラッシュ)」、「Segment Index」に「Second to Last」を選びます。

ここで一度テストし、OKならACTIONを追加します。
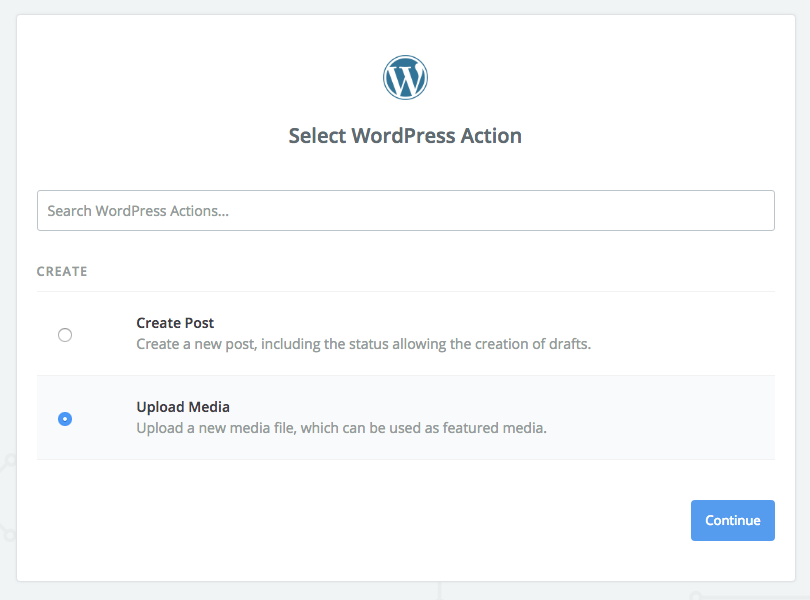
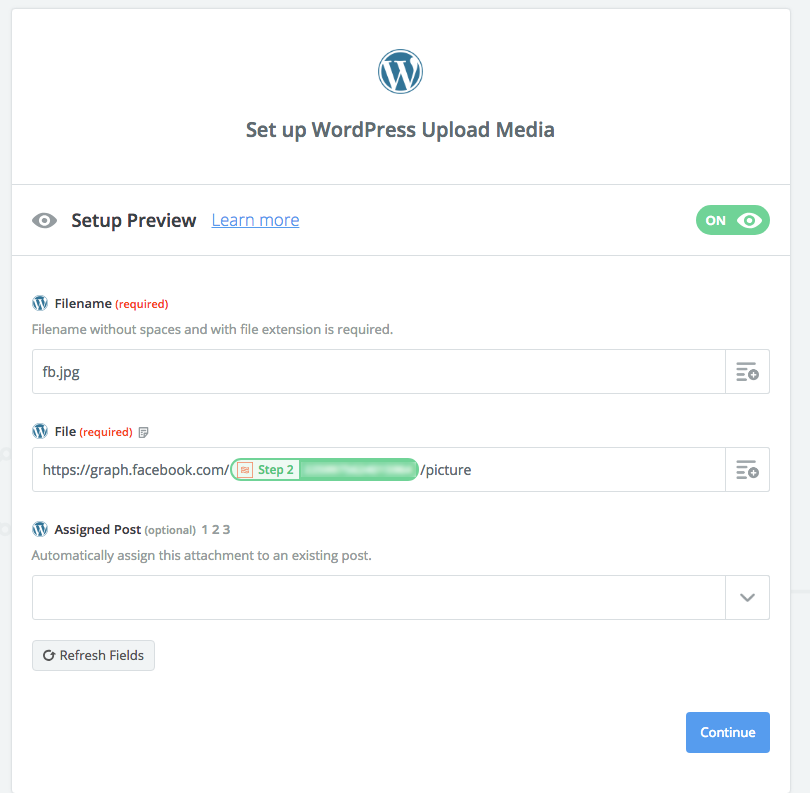
ACTIONの2つ目は「Wordpress」の「Upload Media」です。

「File」の箇所に、https://graph.facebook.com/投稿ID/picture を入力し、「投稿ID」にプルダウンから「Text」→「Link」を選んで入力します。

「Filename」には拡張子付きでファイル名を入れておく必要があります。適当な名前でOKです。Wordpressのメディアアップロードの段階で、同じファイル名の場合は「-連番」のように数字が付きます。(他のアプリのアクションも含めて、ここは調査中です。画像形式が、pngだったりjpgだったりする場合はどうするのか・・・?)

ここで一度テストし、OKなら最後のACTIONを追加します。
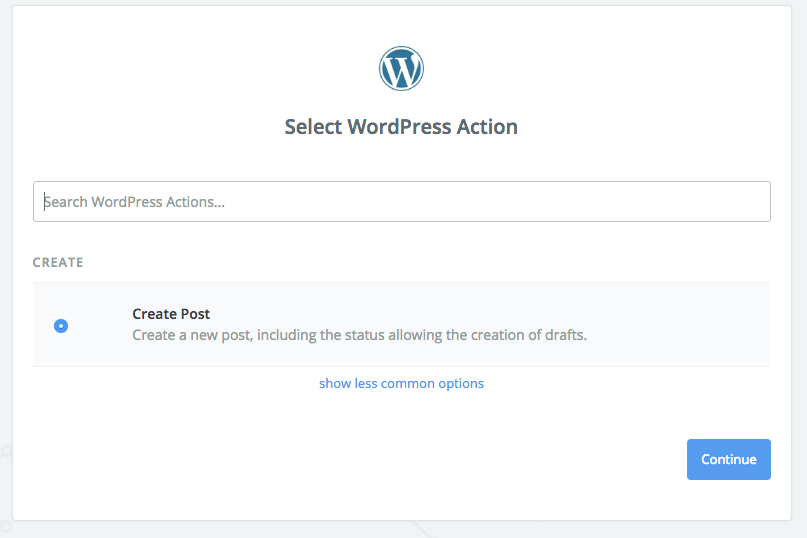
ACTIONの3つ目は「Wordpress」の「Create Post」です。

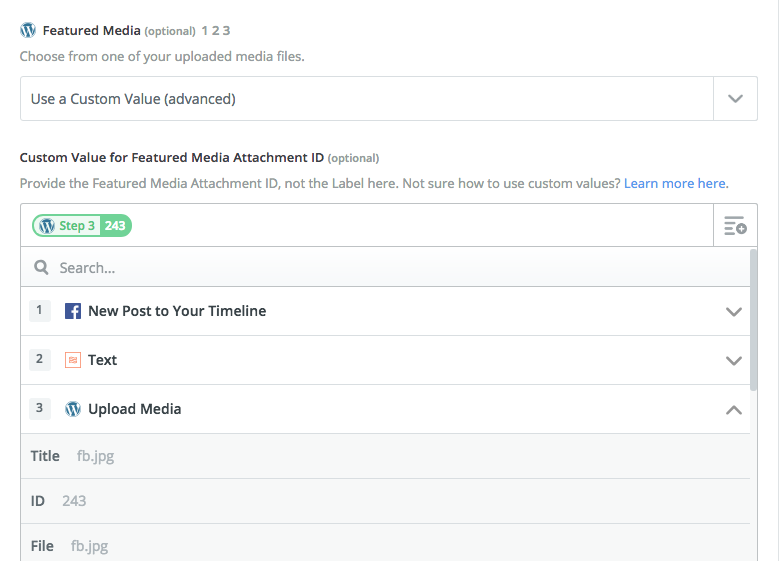
Templateの設定では、Featured Mediaに「Use a Custom Value」を選び、「Upload Media」の「ID」を選びます。

カテゴリーやスティッキーの設定など、その他は必要にあわせて設定します。
私はカテゴリーに予め作成しておいた「facebook」カテゴリーを指定しています。また、一覧で記事をクリックした際に、元のSNSにリンクできるように、wordpressのexcerptのfacebook投稿のURLを入力するようにして、入力があった場合は、excerptをリンク先にするように、テンプレート側で設定しました。
これで完成です。テストをして確認します。