Meta sliderで、前後の画像がちらっと見えるカルーセルスライダー
- 2018.11.01
- wordpress

Meta sliderは、シンプルな設定で、flexslider・nivo slider・coin slider・R sliderの4種類のsliderが使える便利なプラグインです。が、デフォルトままでは、前後の画像がちらっと見えるカルーセルスライダーは作れないのです。でも、大元がflexsliderですので、強引に設定を書き換えれば、出来そうだと思っていたら、作ってくれている方がおりました。使う場面が結構あるので、メモ代わりに記載しておきます。
https://liveweave.com/d0EWVr
上記画面の右上と左下は、Meta sliderで吐き出される部分ですので、ほぼ記述の必要はなく、必要なのは、設定用のjavascriptと簡単なCSSのみです。
「metaslider_2865」の部分は、どの時のスライダーの数字の置き換えて使います。
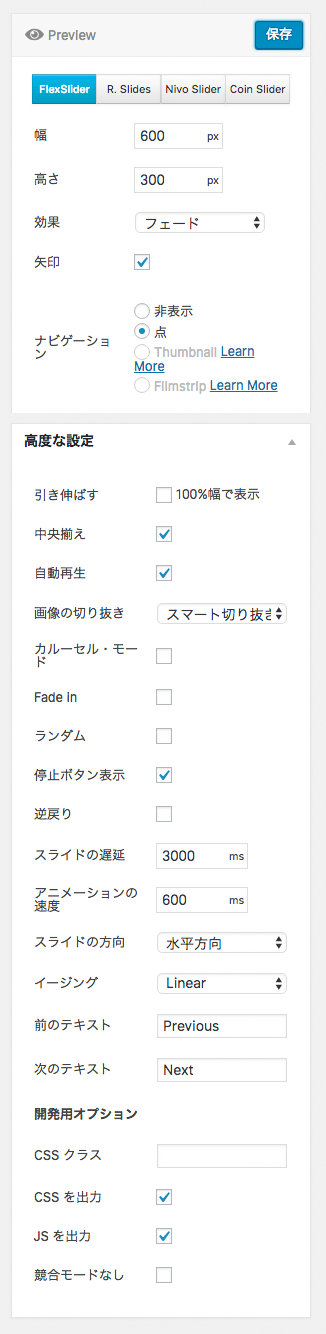
Metaslider側の設定です。ちょっと縦長ですが。ポイントはこちらの設定は「カルーセル」にしないこと。100%引き伸ばしなどもチェックしません。オプション設定は、上記のJSにすべて任せるような発想でしょうか。基本のCSSとJSはデフォルトのものを使いますので、チェックは入れたままで。

隣の画像との間にマージンをとりたい場合は、imgにpaddingをつけると良いです。
※追記
上記を記述すると、x方向にスクロールバーが出てしまうので、
htmlに対して、overflow-x:hidden; をつけた方が良いようです。
- 前の記事

親子カテゴリの2段階ドロップダウンリスト 2018.10.24
- 次の記事

戻るボタンでフォームの値をリセット 2018.11.09







