最近クライアントのお仕事で、簡単なペライチページをワードプレスで一晩で作成する、というお仕事がありまして。普段はオリジナルでテンプレートを作るのですが、1ページだけのものにそこまでするのもなーと思い、試してみた方法です。結果としては、非常に使い勝手が良かったです。単純な流れですが、また類似の案件が合った場合のために残しておきます。
テーマ「WP Bootstrap Starter」をインストール
私は普段はfoundationを愛用していますが、Bootstrapも使えますので、これを使ってみました。シンプルで非常に使いやすいです。
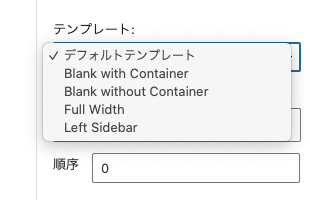
固定ページのテンプレートを「Blank without Container」に設定する
LPを作るには、この設定が一番使いやすかったです。ページ幅を固定にする場合は、「Blank with Container」やサイドバー付きの「Left Slider」を選ぶといいのではないでしょうか。

CSSはカスタマイザーの「追加CSS」に書く
inlineで表示されてしまうので、ここはもう少しスマートにしたいところですが、一晩で仕上げるならこれで十分かな。あとは固定ページにコンテンツを入れていきます。ここはコードエディターでコーディングしていきました。
フロントページに固定ページを設定
これで完了!