いやはや、このために人生の丸2日ほど無駄にしてしまいましたが、夜中になってやっと解決しました。考えてみれば単純なことだったような気がしますが、すっきりした気分なので、忘れないうちに記事を書いておきます。
ACFをブロックテーマで利用する代表的な方法
- ACF Proを利用してACF Blocksを作成し、ブロックエディターの中で呼び出す方法
- 従来の方法で投稿画面にカスタムフィールドを表示して入力する方法
- ACFショートコードを使って表示する
まず、ここが私の躓きの原因だったのですが、①の方法では固定ページや投稿のようなsingleページ内ではカスタムフィールドを表示することが出来ます。またCSSを読み込ませれば、投稿画面でWYSIWYG的に、実際の表示と同じ見た目を実現することが出来ます。ただし、この方法で入力したカスタムフィールド(ACF Blocks)は、今ところ「クエリーループ」内で利用しても値を表示することが出来ません。
例えば、アーカイブテンプレートでは、クエリーループを使いますが、クエリーループの中で「acf_register_block_type」や「register_block_type」で作成したカスタムブロック使う場合は、②の方法を利用する必要があります。
③については、デフォルトでは「クエリループ」内でACFショートコード(ACFのカスタムフィールドをショートコードを使って手軽に表示する機能)は使えませんが、これを解決する自作プラグインを公開してくれている方がいます。
ではそれぞれの方法について、説明します。
①ACF Blocksを利用してカスタムフィールドを表示する
例として、会社名を表示するカスタムフィールドを表示させてみます。以前はACFブロックはfunctions.phpへの記述のみで登録していましたが、6.0からはblock.jsonの利用が推奨されていますので、その方法を使ってみます。設定はここにあるもの以上に色々ありますが、ここでは最低限の単純な事例で試してみます。
functions.php
function register_acf_blocks() {
/**
*ACFカスタムブロックの登録
* register_block_type();
*
* @link https://developer.wordpress.org/reference/functions/register_block_type/
*/
register_block_type( __DIR__ . '/acf-block/company' );
}
add_action( 'init', 'register_acf_blocks' );ブロックテーマ内に「acf-block」フォルダー、その中に更に「company」フォルダーを用意します。この中にblock.jsonと表示用のテンプレート「company.php」を作成します。フォルダを作って各々にjsonファイルを入れるのは面倒ですが、将来的に機能を分離出来るように、1つのブロックに対し1つのjsonファイルが推奨されているようです。
block.json
{
"name": "company",
"title": "会社名",
"description": "会社名",
"icon": "wordpress",
"category": "custom-layout-category",
"align": "center",
"apiVersion": 2,
"acf": {
"mode": "edit",
"renderTemplate": "./acf-block/company/company.php"
},
"supports": {
"align": false
}
}company.php
<?php
$company = get_field('company');
?>
<h3><?php echo $company ?></h3>ここまで準備したら、ACFでカスタムフィールドを作成します。

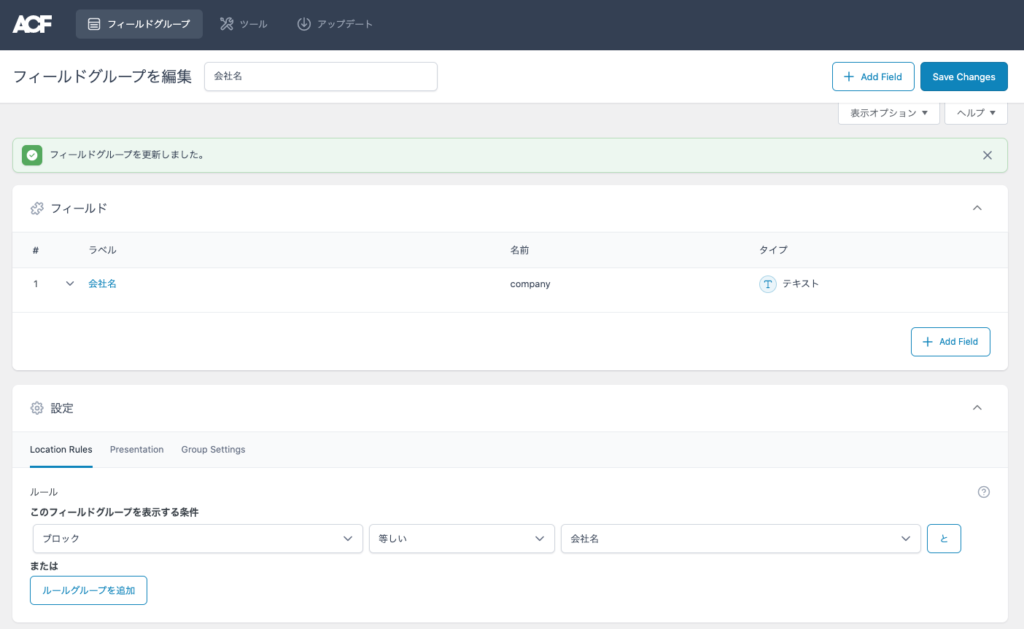
シンプルなテキストフィールドの例ですが、他のフィールドでも扱いは今までと同様です。肝になるのは「設定」の「Location Rules」の「このフィールドグループを表示する条件」で「ブロック」を選択し、先程のblock.jsonの中で指定した「title」である「会社名」を選択することです。このようにして作成した独自のブロックは、他のブロックと同様に表示され、ブロックエディターの中で利用・表示することが可能になります。

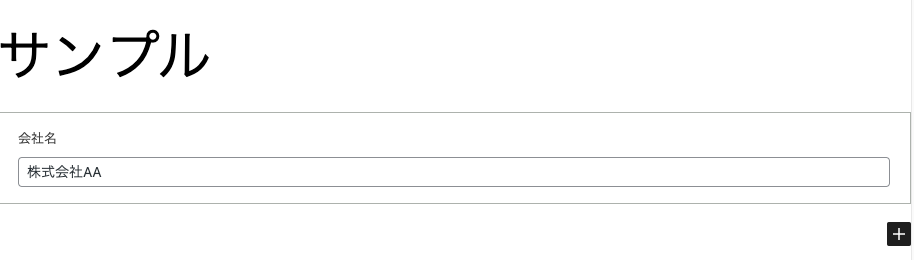
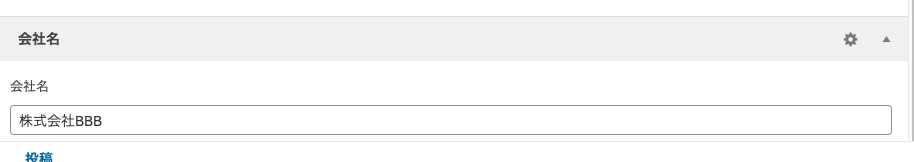
投稿にブロックを挿入して、値を入力します。

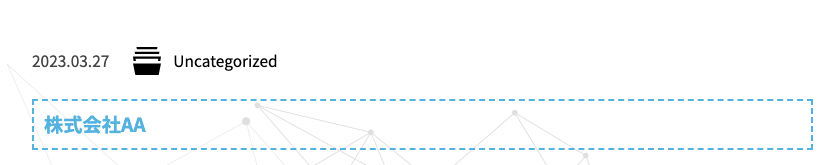
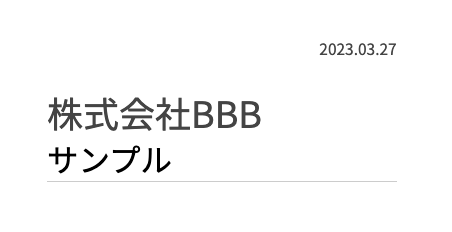
表示を確認してみます。

②投稿画面にカスタムフィールドを表示して入力する方法
固定ページや投稿で利用する場合は①の方法で良いのですが、クエリーループの中で使いたい場合(アーカイブなど)は上記の方法では表示できません。
block.jsonの記述と表示テンプレートを作成するところまでは①と同じですが、表示用のテンプレートでは、投稿のIDを取得して値を取得します。
company.php
<?php
$company = get_field('company', get_the_ID());
?>
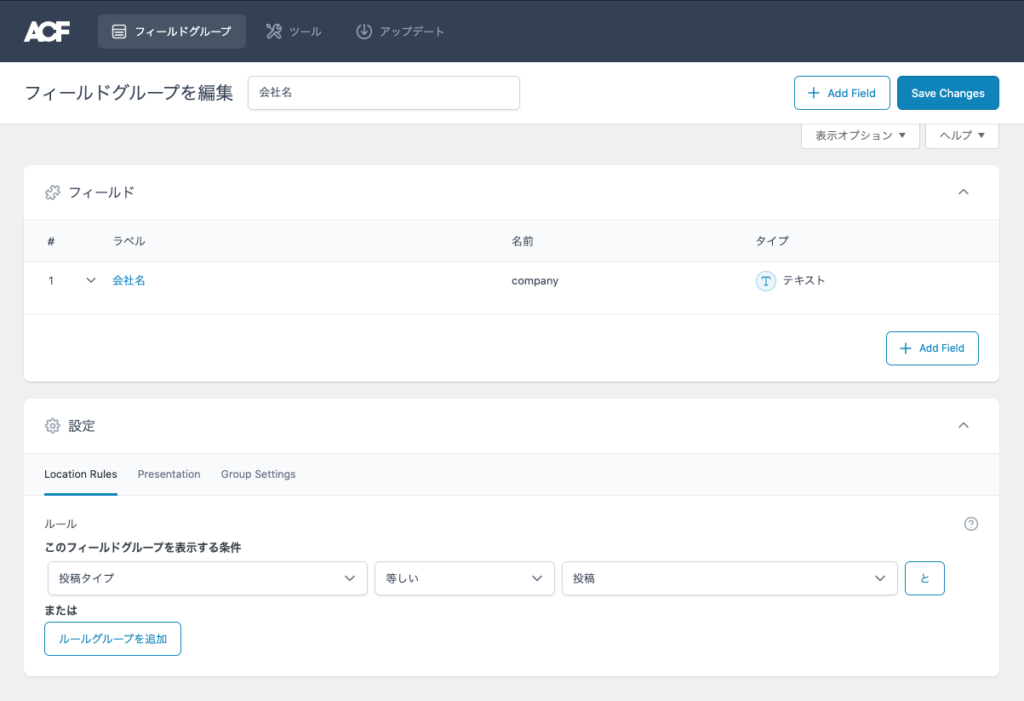
<h3><?php echo $company ?></h3>このケースではLocationをACFブロックにせず従来のように、投稿に表示させる必要があります。

カスタムブロックを使わず、従来どおり、カスタムフィールドに値を入力します。

ブロックテーマエディターのアーカイブのクエリーループ内に、カスタムブロックを配置します。

ループの内部に、カスタムフィールドが出力されます。

block.jsonをフォルダに収めるという現在推奨の方法に変更してから(以前はregister内にjsonデータも収める方法をとっていました)、ブロックが登録されないケースが多発したので、ディレクトリやファイルの取得の問題をクリアできる方法を探りました。
function register_acf_blocks() {
if (!function_exists('acf_register_block_type')) {
return;
}
// ブロックディレクトリの取得
$blocks_dir = get_template_directory() . '/blocks';
// blocks ディレクトリ内のサブディレクトリをスキャン
$block_folders = array_filter(glob($blocks_dir . '/*'), 'is_dir');
foreach ($block_folders as $block_folder) {
$json_file = $block_folder . '/block.json';
if (file_exists($json_file)) {
$block_data = json_decode(file_get_contents($json_file), true);
acf_register_block_type($block_data);
}
}
}
add_action('acf/init', 'register_acf_blocks');③ACFショートコードを使って表示する
ACFショートコードは、簡易的にシンプルなテキストフィールドを表示する方法ですが、クエリーループの中では今の所利用できません。
これについは、下記の記事の中で独自のプラグインを作ってくれています。
https://myeasyguide.com/blog/use-acf-custom-fields-in-query-loop-block/
こちらをインストールすると、クエリーループの中でACFショートコードが使えるようになります。
[acf field="company"]まだまだこれから・・・
ブロックエディターもブロックテーマもまだまだ開発途上で、今後もっと便利になると思いますが、現状はこの方法で乗り切ればいいのかなと考えています。ただ、ACFを使わずに独自のPHPを利用したい場合、自分でカスタムブロックを作るのは相当面倒。「Lazy Blocks」や「Genesis Custom Blocks」のようなプラグインを使う必要がありそうです。リッチな前後記事リンクを作りたかったので、先日利用しましたが、この方法が一番簡単でしたので、次回こちらもまとめておきたいと思います。
参考記事
https://joeyfarruggio.com/wordress/register-acf-blocks/#register-block
https://myeasyguide.com/blog/use-acf-custom-fields-in-query-loop-block/