最近クライアントのお仕事で、簡単なペライチページをワードプレスで一晩で作成する、というお仕事がありまして。普段はオリジナルでテンプレートを作るのですが、1ページだけのものにそこまでするのもなーと思い、試してみた方法です。…
データ属性で表示する記事を絞り込む
データ属性で、一覧の記事を絞り込むサンプルです。属性を選ぶボタン(category-btn)と絞り込まれる要素(flex-one)の一覧になっています。is-animateクラスは、自分で作成したクラスです。若干不要な記…
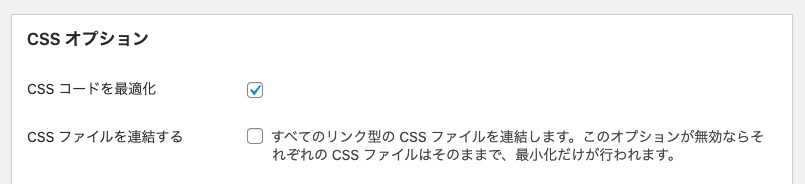
CSS切り替えで躓いたこと
本日のメモは非常にニッチな話になります。 状況 styleswicher.jsを利用して、サイトに色を変更するボタンをつける 切り替えは「モノクロ」と「カラー」で、デフォルトはカラー ワードプレスを利用しており、Auto…
自作のウィジェットを作ろう
ワードプレスを触っていて、更新をするのがクライアントの場合、できる限り簡単にできるのが望ましいのですが、汎用のプラグインは必ずしも「私の顧客ニーズ」に合わない部分があり、悩ましいことが多いです。というわけで、日々更新をか…
Illustratorで、アウトランせずに斜めの影文字を作る
WEBの制作がメインなので、Illustratorのことはあまり書いていません。が、自分でYou Tubeの配信用にタイトルを作ることを思い立ちまして、テレビ朝日の深夜番組『かまいがち』の立体的でポップなタイトルが気に入…
Intersection Observer API で スクロール連動アニメーション
スクロールに合わせたアニメーション、昨今はクライアントさんがぐりぐり動かしたいっ、というケースが増え必須技術になっていますが、レスポンシブで行う場合、スクロール量が変化する為それなりに面倒です。これまで様々なプラグインも…
ボックス全体をクリッカブルにする
ボックス(divタグなど)の中に、画像・見出し・テキストなどを入れ、そのボックス全体にリンクを貼りたい場合の解決策のひとつです。現在のHTMLは、divタグをaタグで囲むことが出来るのですが、ワードプレスの入力画面では、…
SimpleMemberShipの条件分岐タグ
SimpleMemberShipは、無料でもある程度の会員システムを作成することが出来る(複数会員レベルの作成、paypal支払いなど)、ある程度日本語化されているなど、会員サイトを作成するケースで候補になるプラグインの…
Ultimate MemberのConditional Logicが効かない?
登録フォームに会員種別ごとに入力項目を作成したい 今回の私の要望はこれ。会員種別(つまりユーザー権限グループ)が4つほどあり、会員によって登録する項目が異なるケースです。まず登録する会員種別を選び、選んだ会員種別によって…
WordPressの投稿記事をAjax通信で読み込む
ページを移動せずに特定の投稿記事を読み込みしたい、と言われたら、Ajax通信ですよね。ということで、初めてワードプレスでAjax通信で記事を読み込んでみました。類似のケースの依頼が見込まれるので、メモしておきます。 以下…