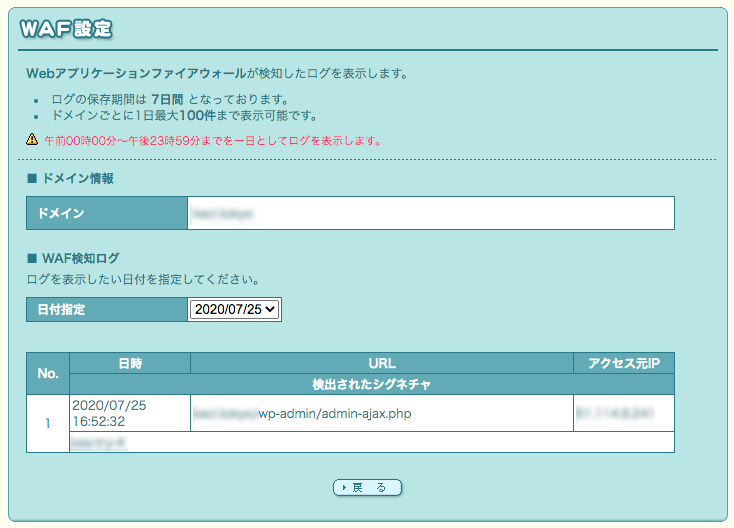
私がこの件に気がついたのは、「Max Mega Menu」の「Menu Themes」の保存ボタンが効かない案件が複数あったためですが、同じようなケースは別のプラグインでもありえるかと思います。これ、サーバーのWAF設定…
致命的なエラーをチェックするためにサイトと通信できないため、PHP の変更は取り消されました。
新バージョンから採用されたこちらのエラーチェック、困った方多いですよね?まあFTP経由でアップするか、filemanagerを利用してアップすればいいわけですが。正直面倒くさい・・・ wp-admin/includes …
Learn Press でLMS作成
Learn Press + Education LMSでトライ 学習塾運営のクライアントの要望でLMS(Learning Management System)を無料で組み立ててみることになり、Learn Press (プ…
カスタム投稿がクラシックエディターになってしまう?
ちょっと悩んだメモです。ワードプレスで作成されたサイトを引き継いで、デザイン・機能をリニューアルしたのですが、何故かカスタム投稿の1つだけがGutenbergエディターにならずクラシックエディターになってしまうのです。 …
Serach Regexで正規表現を使った置換作業
Serach Regexは、投稿や固定ページ内の文字を一括置換出来る上に、正規表現が使え大変便利なプラグインです。サイトの引っ越しなどの際には、欠かせない存在です。今まで正規表現置換は利用したことがありませんでした。(ち…
SiteSuckerでブログの引越し作業
忍者ブログからワードプレスにブログを引っ越ししたいという依頼があり、初めての作業がありましたので、メモしておきます。 忍者ブログはMT形式でテキストを書き出し出来るので、ワードプレスのインポートでテキストは持ち込めるので…
投稿のsingle記事の属するカテゴリー表示
single_cat_titleはカテゴリーページで使うもの ワードプレスはこのあたりのタグの使い分けが色々あって、うっかりすると「何故表示しないんだ?」みたいなことになるので(私はよく遭遇する)、覚書です。 投稿の個別…
jsで隠すべき要素が一瞬表示されてしまう場合
jQueryのプラグインなどで非表示にして、アニメーションで表示させるような処理をしているのに、サイトを開いた時一瞬要素が全部見えてしまうことがあります。クライアントはこういうのを結構指摘してきますし、私自身もなんかな、…
ワードプレスで500エラー、汗!の対処
ワードプレスの管理画面・サイトの双方で500エラー出された場合の対処法のひとつです。500エラーは、いくつもの理由が想定されますので、同じ方法で解決するかどうかは分かりません。今までも500エラーに出会ったことはありまし…
overflow:hiddenでsticky要素が動かない場合
使い所によって楽しい効果が簡単に出せるstickyですが、親要素にoverflow-x:hiddenを設定しているとうまく動かないことがあります。個別に親要素を指定するのは大変なので、jQueryのparentsでove…